Road to Passbookの作成
Passbookを作ってみる機会があって色々調べたので残しておきましょう。
ではEnjoy Passboooooooooook!
前提
素材を集める
証明書を作成
「キーチェーンアクセス」ー「証明書アシスタント」ー「認証局に証明書を要求」
「CertificateSigningRequest.certSigningRequest」ができました。
あとで使います。
Pass Type IDsを作成
デブセンでPass Type IDsを作成します。
証明書(さっき作った.certSigningRequest)を使用します。
できたらDownloadします。
ダブルクリックでキーチェーンに保管します。
テンプレートをゲットだぜ
Passbookのテンプレートを取得します。
ここから。Passbook Support Materials
「Passbook Materials」てリンクからダウンロード。
落ちてきたpassbook_materials.dmgを開く。
必要なやつだけ別に置いてみたら分かりやすいんじゃね?
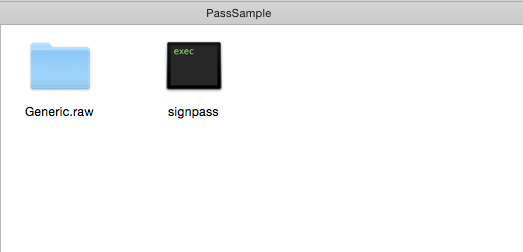
任意の場所にフォルダを作成。今回は「PassSample」とします。
「PassSample」にサンプルjsonファイルと必要素材のどれかを置きます。
今回は「Generic.raw」を使用します。
signpassのプロジェクトをXcodeでビルドし作成されたsignpassを「PassSample」フォルダに移動に置きます。

こんな感じ。
Passbookの中に具を詰めます
pass.jsonを編集します。
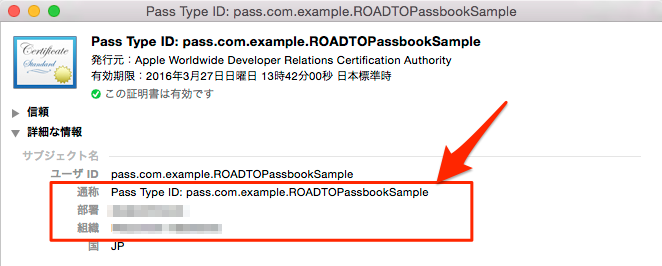
まず、必要な情報があるのでキーチェーンアクセスから証明書を見てみます。
作成して保存した証明書を右クリックから「情報を見る」で開きます。 
詳細な情報を開くと、あったあった。
これらをpass.jsonに設定します。
- passTypeIdentifierにPass Type IDを指定
例)"pass.com.example.PassbookSample" - teamIdentifierに部署を指定。10桁の英数字文字列です。
- organizationNameに組織を指定。
その他必要な項目を設定します。
ここを参考に。
Pass Design and Creation
オーブンに入れて出来上がりを待ちます
ターミナル起動。
「PassSample」ディレクトリに移動。
実行。
./signpass -p Generic.raw
Generic.pkpassができました!
ダブルクリックでプレビューできます。
作成手順は以上です!
アレンジで自分だけのPassbookを。
去年のWWDCで現地のディベロッパーは名刺をPassbookで持ってるって耳にしたので、
試しにひとのみちPassbook名刺をつくりました。
ひとのみちPassbook名刺
iPhoneだとPassbookアプリに入るよ。
え?いらない?ですよね。いらない人は燃えるゴミの日にだすか、かたつむりにあげてください。
別腹
余談ですが。
PassbookはiBeaconに反応してロック画面に表示しますが、
表示対象のPassbook複数あったらどうなるか。
たぶん並んで表示されるんやろーなーと思ってたら、、なんと!

思ってた通り並んで表示されました。
ちなみに、passTypeIdentifierが違えば別モノとして表示、
passTypeIdentifierが同じでserialNumberが違うと同じpassTypeIdentifierのうちどれか一つが表示されました。
食後に
PassbookはiBeaconや緯度経度に連動するし、
AppleWatchにも搭載されるし、
あんまり流行っていないけど、使い道はあると思ってるんですけどね。
自動更新とかサーバ絡んだことはまたそのうち研究します。
